いまやWebサイト閲覧者の半数以上が
スマホなど携帯端末からとなっています
写真や動画の埋め込みにおいても
異なる画面サイズに適応させるのは必須
YouTube動画の 16:9 埋め込み用に
コピペで使えるCSSとHTMLをどうぞ
この方法で埋め込んだ例はこちら
(動画)おしどりマコ インタビュー第一弾「半径5mってなに?」機械文字起こし付き🔥🔥 #おしどりマコ
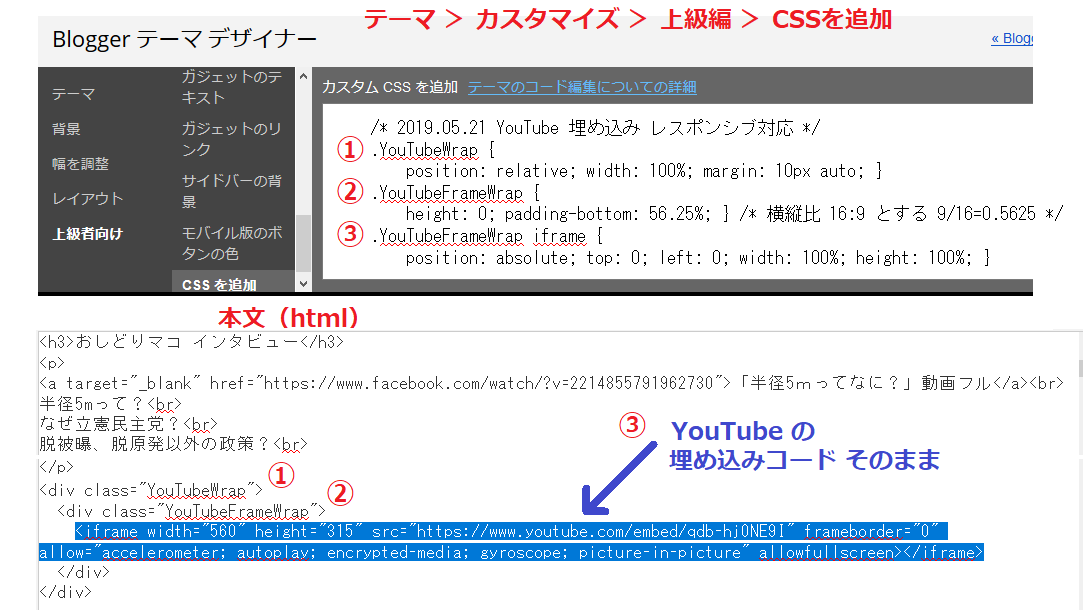
(参考)Bloggerでの設定方法

レスポンシブ対応CSSとHTML
CSS
.YouTubeWrap {
position: relative;
width: 100%;
margin: 10px auto;
}
.YouTubeFrameWrap {
height: 0;
padding-bottom: 56.25%;
}
.YouTubeFrameWrap iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
HTML
<div class="YouTubeWrap">
<div class="YouTubeFrameWrap">
<iframe width="560" height="315"
src="https://www.youtube.com/embed/qdb-hj0NE9I"
frameborder="0" allow="accelerometer;
autoplay; encrypted-media; gyroscope;
picture-in-picture" allowfullscreen>
</iframe>
</div>
</div>
※横縦比 16:9 とします
→ 9 / 16 = 0.5625 = 56.25%
YouTube埋め込みコード取得方法

7/14:第25回参院選 情勢報道集約(7月14日)
by三春充希(はる)⭐2019参院選情勢情報部
7/15:日経 参院選の終盤情勢特集 等参照ください
